I’m a developer. As a result I have a number of projects out in the open, whether open source or commercial products. These vary from self-owned and managed to products owned by clients.
That’s a lot to try and keep an eye on and maintain and I’m 200% confident that I’m not the only one with the same amount of sites or applications to manage and juggle.
When things go wrong I need a quick, clean and effective way of letting users know.
I’ve been using a really great service called SorryApp. This has made my application status management so much easier and more fun.. yes, more fun.
###Why is it fun?
The simple answer is it’s clean, responsive and simple to use. Let’s have a look.
The homepage is clean, crisp and straight to the point. I always like that about an app.

When you sign in or create your account you can create your status page using a subdomain value you provide. You instantly have a hosted status page which you can point to or redirect to when needed. SorryApp also lets you embed a managed JavaScript file which, combined with some really simple HTML, will display a status bar for you on your site.
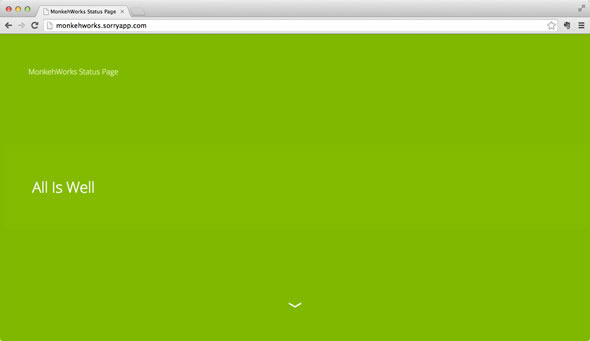
Here is my default status page. The user instantly knows everything is running smoothly thanks to the vivid display of “good to go” green.

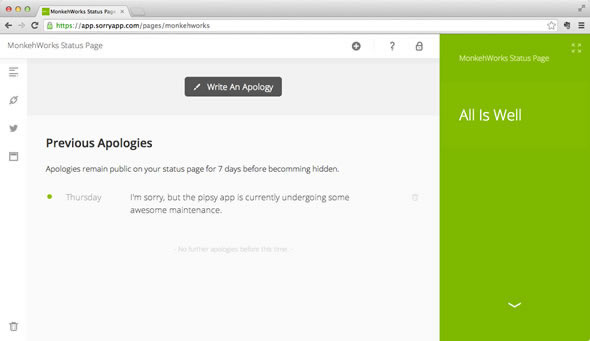
Updating your status is really simple. The administration dashboard is nice and clean - no clutter, no noise. You can simply write a status message, API downtime apology or anything else you want / need to convey to your users. Once submitted you can see an updated version of the status page on the right-hand side instantly reflecting your changes.
The app also keeps an audit history of status updates which you can clear if needed.

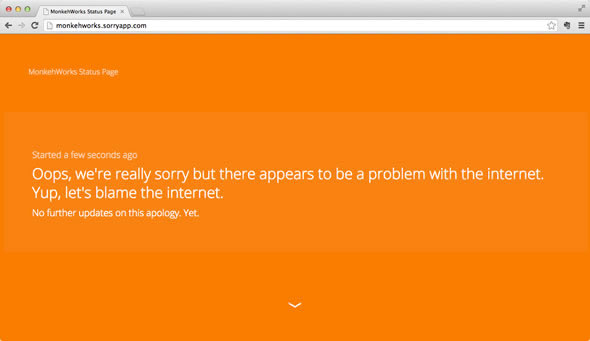
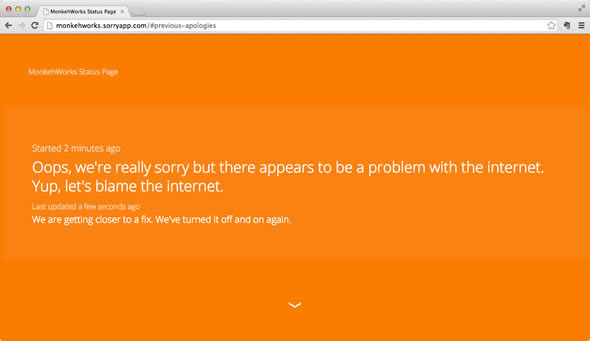
With the status message updated my users can now see that something is wrong thanks to the “uh oh” orange.

If my problems persist or take longer to fix than expected I can easily append an update to the status message to keep the user informed, which is instantly reflected on the status page.

It seems like such a simple idea, and it’s definitely one of those “why didn’t I think of that” ideas. I absolutely love it and have been using it for the last month testing it out. I will be rolling it out connected to a production application within the next few weeks. It works and it does exactly what I want it to do - convey important messaging and information to my users quickly and cleanly.
You can also connect it to your Twitter account to automatically post status updates to your followers. Nice!
Check it out and register your interest at SorryApp.com and play around with your own custom status page.
Just in case you were wondering, SorryApp has it’s own status page. Some weird inception status thing going on here, I’m sure!

