I gave a presentation at PhoneGap Day EU 2012 in Amsterdam in September titled "Automating PhoneGap Build". Essentially, the talk was about the cloud-based build service (now out of Beta, if you haven't yet heard) and how developers can integrate it into their workflow.
As part of the talk, I was integrating an ANT build from within Eclipse / ColdFusion Builder to access, upload to and deploy from my PhoneGap Build account. I'm a BIG believer in reducing the need to exit your IDE wherever possible. If I can keep my workflow in one place as much as possible, I'm happy.
Now, these ANT tasks were using the awesome PhoneGap Build API (https://build.phonegap.com/docs/api) which I love. I also use Git repositories for all of my code and projects, and the ability to create or define a PG Build project directly from a Git repos is awesome.
Although the API contains a method to run a pull request from the repository (which will then rebuild the project for you), it's still an extra step in the chain that need not necessarily be there.
Consider this:
- commit your code to your Git repos
- perform the pull request in PhoneGap Build (via API or logging into the UI)
Whilst these two tasks can be combined fairly easily using an ANT task or bash script / bat file, there is another way to automatically pull the latest code and rebuild directly after committing your code to Github.
Web Hooks
GitHub provides a lot of service hooks for use after a commit. I've written about them before and created a ColdFusion CFC wrapper to handle the data payload delivered in the POST request.
There are service hooks to tap into ticketing applications, sending commit notifications via Twitter and a range of other services.. one of the options (the first in the list, in fact) is a WebHook URL. This can be any remote URL of your choosing (ideally one you have access to).
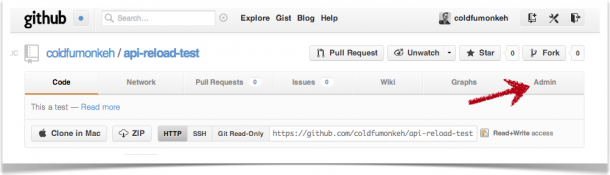
You can access these from the Admin button in the main menu of your Github project:
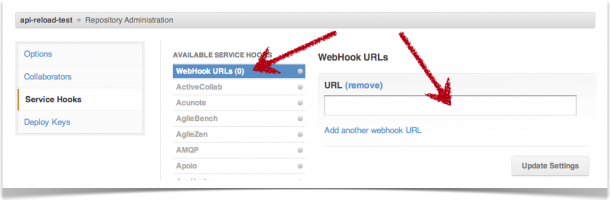
 Select Service Hooks from the left navigation and click WebHook URLs. You can add as many custom URLs as you want to for each project, but in this case we'll just use the one.
Select Service Hooks from the left navigation and click WebHook URLs. You can add as many custom URLs as you want to for each project, but in this case we'll just use the one.

So, how can we use this with PhoneGap Build?
Simple.
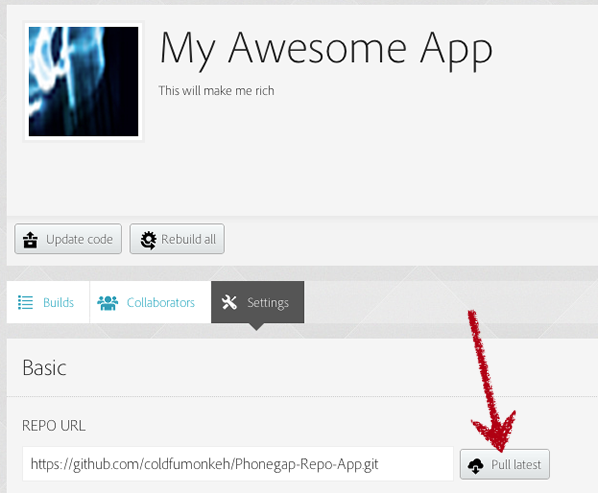
In the settings panel for your Git repository-powered PhoneGap application, you will see a button marked Pull latest.

The link associated with this button is something like the following: https://build.phonegap.com/apps/217582/push (where the application ID 217582 is specific to your PG Build app).
We can force a request to this page directly without making a request to the PG Build API. All we need to do is use basic authentication to validate ourselves and gain access.
We can't set this URL directly into the Github service hook field, but we can perform the request to this function from the page we do set as the service hook.
What do we need to make this work?
To perform the basic authentication against the PG Build service and access the correct project, you will need to send through the following three parameters:
- your PhoneGap Build username
- your PhoneGap Build password
- the ID of the project / application
I created a very simple Ruby application using the Sinatra framework to handle this.
http://autobuild.monkeh.me/[email protected]/password/12345
Below is the code for the autobuild.monkeh.me Sinatra application.
The default route ('/') displays nothing but some text output. The main focus here is the second route, available by GET or POST requests. This route will accept the URL made up of the username, password and application ID. This will then perform a GET request to the PhoneGap Build repository push request to grab the latest code from the repository and rebuild the application.
require 'sinatra'
require 'rest_client'
def get_or_post(path, opts={}, &block)
get(path, opts, &block)
post(path, opts, &block)
end
get '/' do
'Hello world'
end
get_or_post '/:user/:pass/:appid' do
pgURL = 'https://build.phonegap.com/apps/' + params[:appid] + '/push'
private_resource =
RestClient::Resource.new pgURL, params[:user], params[:pass]
private_resource.get{ |response, request, result, &block|
if [301, 302, 307].include? response.code
response.follow_redirection(request, result, &block)
end
}
end
# Handle all other routing
["/", "/:user", "/:user/", "/:user/:pass", "/:user/:pass/"].each do |path|
get_or_post path do
'Ru-roh, you cant do that.'
end
end
So, if you add the following URL (using your own PhoneGap Build username, password and application ID) to the Github Web Hook URL, every commit made to Github will send a request to this URL, which in turn will make the authenticated request to the PhoneGap Build service to pull the latest code from your repository and rebuild all applications.
I love the PhoneGap Build service - it already makes life so much easier and is awesome sexy voodoo magic. Add the API into the mix, and you already have the ability to define your own workflow for building mobile PhoneGap applications.
Using the Github service hooks is just taking one extra step out of the workflow and helping to automate the deployment / build processes. Feel free to try it yourself using the autobuild.monkeh.me URL.

