Crawling through my code library and various directories in ColdFusion Builder earlier today, I stumbled across a project that I had started in January 2011 but had never released (although it was complete).
A few minor tweaks and changes to tidy up some code and prep it for release, please find the long-overdue Shareaholic API ColdFusion wrapper.
The What?
OK, so I've built it up a little and may need to explain what it is.. far enough.
Shareaholic allows you to share links to an ever-growing number of online services and popular social media sites without having to worry about writing complex links or dealing each individual site's API or preferred method of URL formatting.
Through the API, you can simply and easily build a single URL for each service or site you wish to offer the ability to post to, and Shareaholic handles the rest of the formatting for each specific service.
It is ideal way to allow readers to share blog posts, articles and online magazines, and is now available to use in your ColdFusion applications!
What's Included
The ColdFusion implementation consists of one component containing of four public methods:
- buildLink
- shareCount
- topUsers
- getServiceListAsArray
The How
To start using the service, you need to obtain an API key from Shareaholic. Head over to http://www.shareaholic.com/developers/apps/new to register your application.

Registering your application will provide you with the API key required to access.
Instantiating the component
Instantiation of the Shareaholic component is simple, and the API key is the only required parameter.
objShareaholic = createObject( "component", 'com.coldfumonkeh.shareaholic.shareaholic' ).init( apiKey='< your api key goes here >' );
The second optional parameter is the version number for the API - the default value is "1" and is set in the component.
Building a link
Building a link is a simple case of calling the buildLink method from the component and sending through the three required parameters: apitype, service and the link you wish to share.
strURL = objShareaholic.buildLink( apitype = '1', service = '7', link = 'http://www.adobe.com/products/coldfusion/', notes = 'This is a kickass server language.', title = 'ColdFusion Rocks', tags = 'ColdFusion,Adobe,awesome', shortener = 'jmp', source = 'Matt Gifford aka coldfumonkeh' );
There are a number of services currently available to use, and the official API doesn't appear to have a method of easily searching / listing these dynamically. The component provides the getServiceListAsArray function to return an array of these:
<cfdump var="#objShareaholic.getServiceListAsArray()#" />
Which returns an array of structs, each struct containing the name of the service and the numeric ID of the service which you'll need to send through to the API.
Customising the link
The other parameters in the example above are some of the extra arguments available to help customise the link and whatever message is sent / posted by the user.
The above example will generate a link like so:
http://www.shareaholic.com/api/share/?source=Matt%20Gifford%20aka%20coldfumonkeh&v=1&tags=ColdFusion%2CAdobe%2Cawesome
&link=http%3A%2F%2Fwww%2Eadobe%2Ecom%2Fproducts%2Fcoldfusion%2F&service=7&
apikey=3c911829d7a4c9dad42961984fe68efa3&shortener=jmp&apitype=1¬es=This%20is%20a
%20kickass%20server%20language%2E&title=ColdFusion%20Rocks
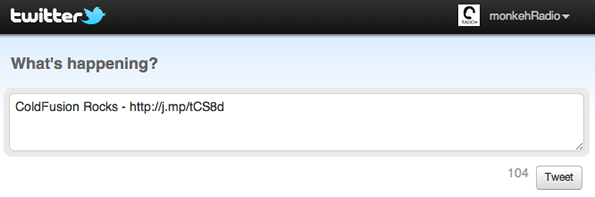
In this example the service ID of 7 relates to Twitter (the official docs don't have these in alphabetical order, or any order it would appear), the title is displayed as part of the message and the shortener asks for the link to be automatically shortened by one of the predefined services, in this case j.mp.
Clicking on the link will take the user to Twitter with the custom message and an automatically-shortened URL, like so:

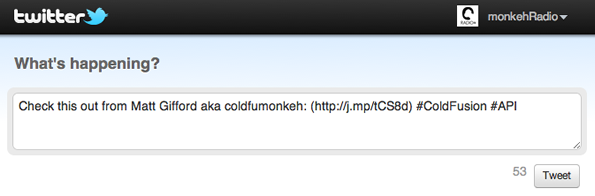
If sending to Twitter, you can create a more specific custom message using templates using the variables in the request call. For example, sending this revised method call with the template tags:
strURL = objShareaholic.buildLink(
apitype = '1',
service = '7',
link = 'http://www.adobe.com/products/coldfusion/',
notes = 'This is a kickass server language.',
title = 'ColdFusion Rocks',
tags = 'ColdFusion,Adobe,awesome',
shortener = 'jmp',
source = 'Matt Gifford aka coldfumonkeh',
// add in the template parameter to customise
template = 'Check this out from ${source}:
(${short_link}) %23ColdFusion %23API'
);
results in the following output (using the generated variables to create a customised message:

The api also allows you to send through a specific short url (if you already have one) and if you have an account with bit.ly or su.pr you can also send across your username / api key with that service to make sure your shortened urls are logged and stored in your account.
The Rest
The other two methods are part of the data api and allow you to see how many times a certain domain has been shared through the service, and who has shared it the most. Pretty useful stuff!
I've found this to be a really useful API, and (although releasing later than planned) hope you guys find it of help too.
Where can I get it?
Right here: shareaholic.riaforge.org or here https://github.com/coldfumonkeh/Shareaholic

