Following on from a change in authentication protocol at Twitter HQ, monkehTweets stopped working at the end of August.
The previous release of monkehTweets used only the Basic Authentication method, which sent the username and password through as a header in the HTTP request for all API calls. Twitter decided to completely shut down this authentication method and go purely for an OAuth-based format.
OAuth is fun... honest
OAuth is an incredibly powerful form of authentication, and theoretically one that is quite easy. Theoretically.
This is the third open-source project of mine that uses OAuth authentication (the other two haven't actually been released yet). Although the essential basics are the same, the implementation differs from site to site, what is needed to make the call, which parameters to send, what is returned etc etc
I have had more headaches with OAuth over the last week than I care to recall, but each and every one has been a learning experience; exposure to something else, which can only be a good thing. (remain positive :) )
Simplicity is key
The addition of the OAuth amendments to the existing monkehTweets library threw up many questions and thoughts about the structure and implementation of the library.
I knew from download stats, comments and messages that people were using the original release package, which is fantastic. As such, I didn't want to change the actual monkehTweets.cfc service layer / facade object more than i needed to; after all, this was the file holding the methods being called by applications written by others.
I also wanted to keep the instantiation requirements to a minimum if possible; I always prefer to have an object that is quick and easy to get up and running, and I wanted to try and keep that with the revised version of monkehTweets.
Set up your application
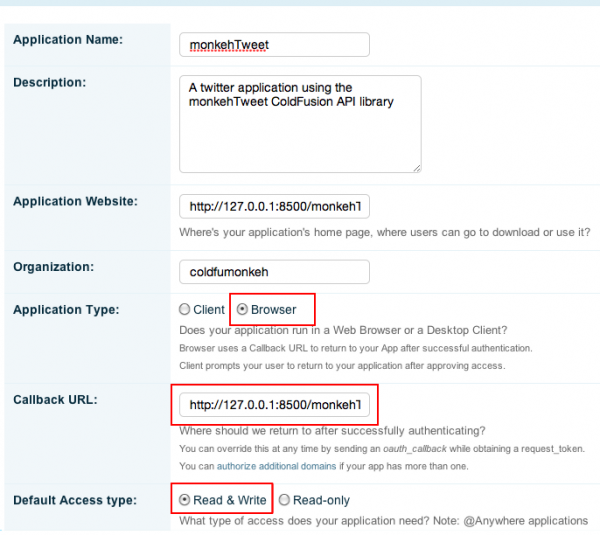
To begin with the OAuth authentication and integration with the monkehTweets CFC, you need to create an application on http://dev.twitter.com/apps, which will generate the consumer key and consumer secret values that you need.

Three points are highlighted in the above screen shot:
- The applicaiton type is set to browser
- The callback URL is defined here. This can be over-written when making authorisation calls
- The access type is set to read & write
After completing your application registration form, you will have your consumer key and consumer secret values, which you will need as the basic required attributes for the instantiation of the monkehTweets object.

You can also obtain the access token and secret values, which you can add into the init() method.
This is primarily if you are using the Twitter API for a single user account only (in this case, the account with which you signed in and created the application registration).

Instantiation of the object has changed slightly from the original release, which asked for only the username and password of the twitter account.
In the revised release, you are required to use the consumer key and secret values. You can optionally add in the access token, access secret and account username values within the init() method if you wish to bypass the OAuth authentication and access the Twitter API using the single user account.
/* If you are using this for a number of different accounts (allowing numerous users to acces Twitter) you will need to specify only the consumerKey and consumerSecret If you are using this for a single account only, set the oauthToken, oauthTokenSecret and your account name in the init() method also. */ application.objMonkehTweet = createObject('component', 'com.coldfumonkeh.monkehTweet') .init( consumerKey = '< enter your consumer key >', consumerSecret = '< enter your consumer secret >', /* oauthToken = '< enter your oauth token >', oauthTokenSecret = '< enter your oauth secret >', userAccountName = '< enter your twitter account name >', */ parseResults = true ); return true;
The project download contains example code on using the OAuth implementation to request access and authorization tokens etc, and how to make a call to the API using an authorized header.
There is also a word and pdf installation document which explains which details you need to get up and running, and how to set up your application.
There is also a link to my Amazon wish list, should you feel warm, tingly and generous :)
I want it. Where can I get it?
The revised API wrapper has been updated and is available to download from the official monkehTweet.riaforge.org page.

