Ive been having a lot of fun over the weekend developing my own ColdFusion CFC wrappers to interact with the Twitter API (Application Programming Interface) - yes, I'm a geek.
Introducing monkehTweets
monkehTweets is the (rather catchy, I think you'll agree) name of the CFC wrapper I have developed.
I must admit, I was surprised at how easy (and fun) the Twitter API itself is. It's very easy to follow and simple to use. Having developed wrappers for various external APIs in the past, so far the Twitter API has been the most enjoyable to write for.
So, what's included?
The wrapper itself contains 13 ColdFusion components. Eleven of these components deal specifically with a particular section/group of methods available through the Twitter API. These 11 components are:
- account
- blocks
- direct_messages
- favorites
- friendships
- lists
- notifications
- saved_searches
- stauses
- trends
- users
An abstract 'base' class is included that holds common utility functions used throughout the above 11 components.
Finally, there is the monkehTweet component itself, which is the user-facing façade, providing access to the 'sub' components. There are 70 methods open to the user/developer to access the API through the monkehTweet façade object, each one directly relating to an existing method within the Twitter API.
Instantiating the façade
The monkehTweet component is the only object required to be instantiated by the user, as follows:
objMonkehTweet = createObject('component',
'com.coldfumonkeh.monkehTweet').init('username','password');
The constructor method only requires two parameters; the Twitter username and account password respectively. These are persisted throughout the CFC package and included in every other component where required to make authenticated calls to the API service.
Running a simple call to obtain user details can be achieved like so:
objMonkehTweet = createObject('component',
'com.coldfumonkeh.monkehTweet').init('username','password');
// make a call to get user details and return data
result = objMonkehTweet.getUserDetails(id='coldfumonkeh');
Making the most of the REST
The Twitter API does it's best to conform to the principles of Representational State Transfer (REST). The API itself allows for the data to be returned in a total of four MIME types, namely XML, JSON and the RSS and Atom specifications.
Each calling function within monkehTwitter cfc is very well documented in terms of hint attributes, and will let you know which formats are available for that particular method. Most methods generally support only XML or JSON, while a handful accept a combination of all four, and a few accept all four options.
In an effort to simplify the ability to switch file extensions, each calling method has an extra non-required argument ('format') which defaults to 'XML'. Changing this value to another allowed extension when making a request to the API will ensure you retrieve the response back in the required format.
For example, making a call to the getLists() method accepting all default arguments:
// get all lists assigned to me, using default XML format result = objMonkehTweet.getLists();
This results in the output of XML formatted data, as shown in the example snippet below.
<?xml version="1.0" encoding="UTF-8"?> <lists_list> <lists type="array"> <list> <id>6651154</id> <name>Coldfusion</name> <full_name>@coldfumonkeh/coldfusion</full_name> <slug>coldfusion</slug> <description>ColdFusion developers</description> <subscriber_count>0</subscriber_count> <member_count>1</member_count> <uri>/coldfumonkeh/coldfusion</uri> </list> .... </lists> </lists_list>
Running the same method call, we can switch the 'format' parameter to 'JSON' like so:
// get all lists assigned to me, using JSON format result = objMonkehTweet.getLists(format='JSON');
The change in format request has been passed through to the API and the returned data is in JSON format, as per the example snippet below:
{"name":"Coldfusion","full_name":"@coldfumonkeh\/coldfusion",
"subscriber_count":0.0,"description":"ColdFusion developers",
"id":6651154.0,"slug":"coldfusion","mode":"public",
"member_count":1.0","uri":"\/coldfumonkeh\/coldfusion"}
Working with the output
So, you can see it really is very easy to pull the data back from the API in a workable 'string' format.
What if you wanted to work with or view the structural information of the returned data? For example, you might prefer to work with XML once it has been parsed, or JSON may be easier to work with if you can see it in a structural format. monkehTweets has been tweaked to allow for ease of use, and has taken this into consideration.
The intial instantiation method for the monkehTweet cfc accepts a third, non-required boolean parameter called 'parseResults'. Set to false by default, if set to true, the returned data from any called method will be converted using XmlParse() for XML, RSS and Atom, and DeserializeJSON() for any JSON responses, converting the data into a struct or an array of structs.
For example, let's run the getUserDetails() method once more, but let's set the parseResults parameter to true for both the XML and JSON requests:
// instantiating the facade, but this time
// requesting structural data response
objMonkehTweet = createObject('component',
'com.coldfumonkeh.monkehTweet').init('username','password',true);
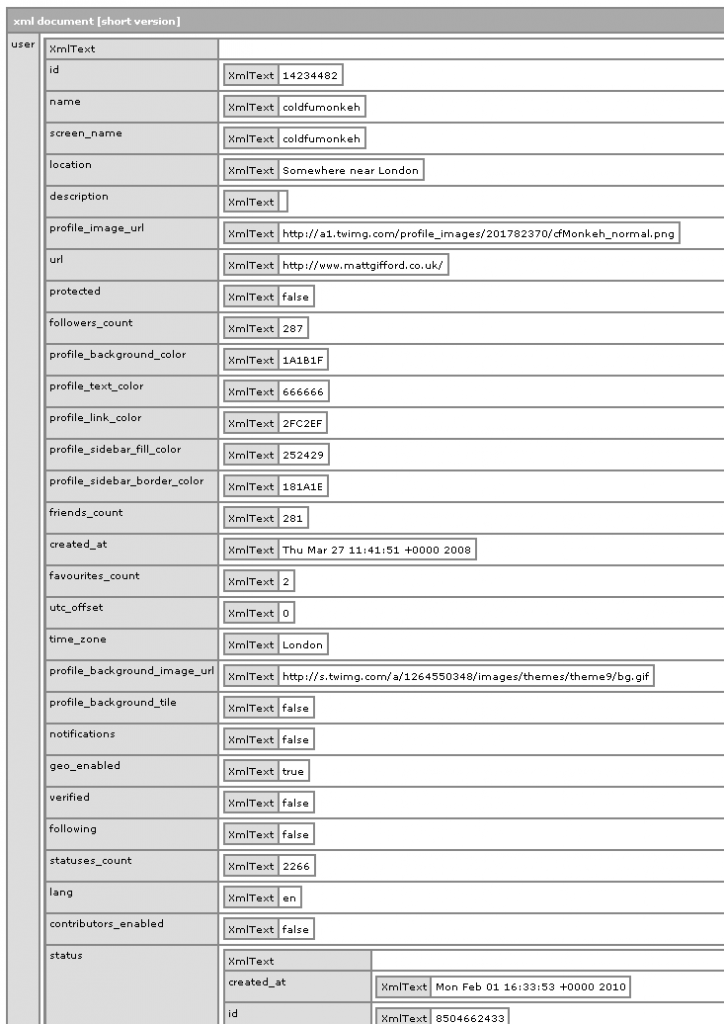
// make a call to get user details and return data in XML format
result = objMonkehTweet.getUserDetails(id='coldfumonkeh');

// instantiating the facade, but this time
// requesting structural data response
objMonkehTweet = createObject('component',
'com.coldfumonkeh.monkehTweet').init('username','password',true);
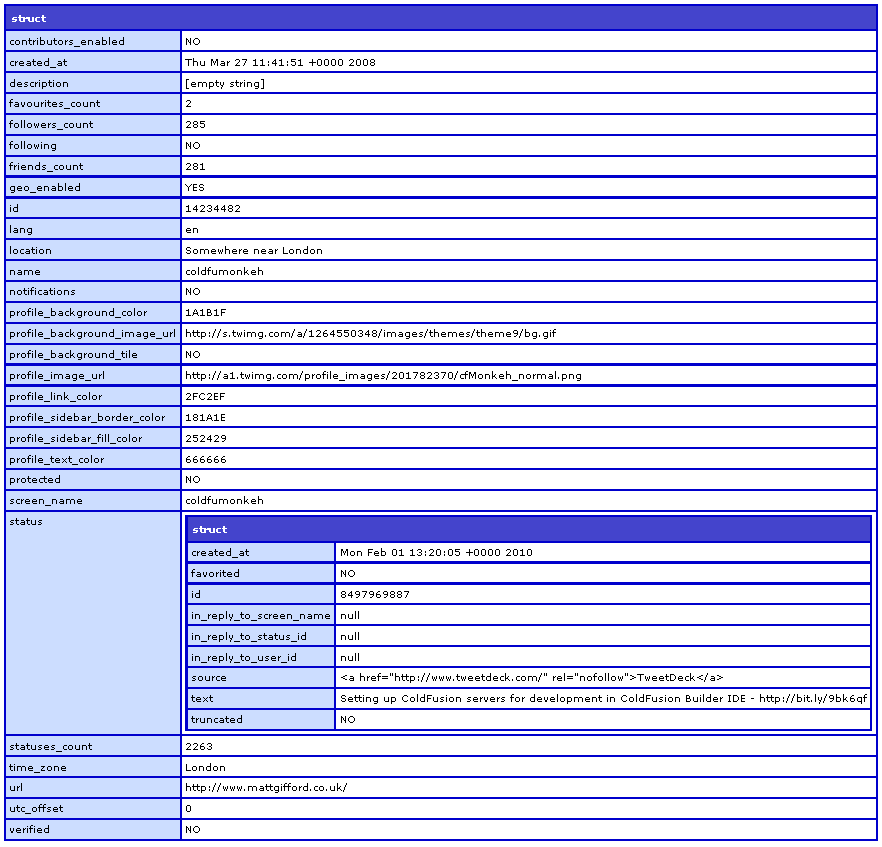
// make a call to get user details and return data in JSON format
result = objMonkehTweet.getUserDetails(id='coldfumonkeh',format='json');

I want it. Where can I get it?
Right here: monkehTweets.riaforge.org
The API wrapper has been released as an open-source package available to download from the riagforge.org library.
I hope that you download it, try it out and (fingers crossed) use it in a project. Let me know how you get on.

